Background-image Url Local File
The url CSS function is used to include a file. UrlURL The location of the image file.

Fix A Broken Image How To Guide Article Treehouse Blog
Url Waterjpg no-repeat center center.

Background-image url local file. Im building a javascript application which will allow the user to select a file from hisher hard drive using and display the image in the background. Background Image on a HTML element To add a background image on an HTML element use the HTML style attribute and the CSS background-image property. Background-imageurl Background2png if server you will need to add the correct assets whereever your inetpub will be placed if localhost.
The background of an element is the total size of the element including padding and border but not the margin. PNG SVG JPG GIF WEBP or gradient to the background of an element. Regular images and gradients.
Is there a plave in the application that I can define absolute paths behaviour. Using an image on a background. The background-image property in CSS applies a graphic eg.
CSS - Setting The Background Image To A Local File. The url functional notation is the value for the data type. Please go thru it and help me to shot out it.
By default the image is repeated so it covers the entire element. Sets this property to its default value. Relative file path to image URLbackground imagesother pages in the site.
If you place Waterjpg in root as below Battleship -indexhtml -Waterjpg. The background-image property specifies an image to use as the background of an element. Setting the background image with relative URL By setting the URL path to imagepng like the example above the browser will look for the background image at imagepng.
Join Stack Overflow to learn share knowledge and build your career. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. Next we need.
This graphic I made shows how that is done via the keyword in a file path. There are two different types of images you can include with CSS. If a specified image cannot be drawn for example when the file denoted by the specified URI cannot be loaded browsers handle it as they would a none value.
You will see that the img tag renders the image but not the div with the background image. You can also create another folder inside public if you want to organize your images into folders. Since the root directory is the parent directory of the css folder all we need is one keyword because every keyword we use travels up one folder.
The url function can be passed as a parameter of another CSS functions like the attr function. While running the lemonhtml file in IE I cant see the imageThe page displays only lemon is a fruit. Definition and Usage The background-image property sets one or more background images for an element.
What we are doing is traversing the file path to go from the css folder into the img folder. How the images are drawn relative to the box and its borders is defined by the background-clip and background-origin CSS properties. I dont know maybe on the config file or something.
A background image can be specified for almost any HTML element. Assume your project folder is Battleship. Depending on the property for which it is a value the resource sought can be an image font or a stylesheet.
Open the image with ChromeFirefox and copy the url shown in the address bar of the browser and replace the link to your image in above code with that. You can place the image is project root or subfolder and use as below. First it has to go back up to the root directory.
Solution When youre using relative paths Webpack is unable to resolve them properly if they are found inside your inline style attributes. For getting the link to your image go to your hard drive and locate the image. That lacks the root URL that should be after the local host name and website directory.
The parameter is an absolute URL a relative URL or a data URI. When the user hits submit the image will be uploaded and in the future the user will have. Setting The Background Image To A Local File.

Quick Reminder About File Paths Css Tricks

How To Specify A Fixed Background Image In Css Geeksforgeeks

How To Steal A Websites Background Image Css Tricks

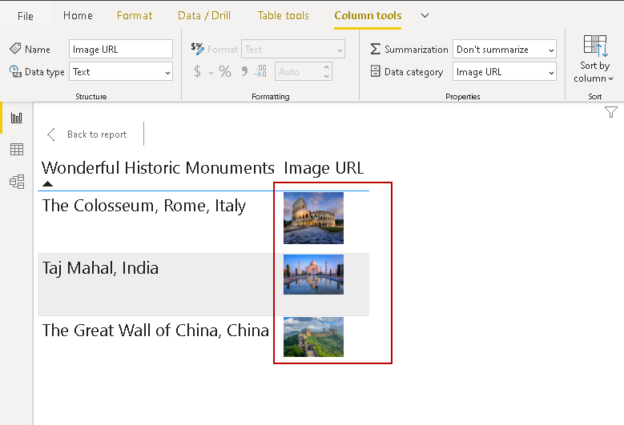
Working With Images In Power Bi Desktop Reports
How To Add A Background Image Located In The Computer In A Html Page Using Css Quora

Css Background Image Step By Step Guide Career Karma

How To Steal A Websites Background Image Css Tricks

Change Background Image With Styled Component Stack Overflow

Cannot Open Local File Chrome Not Allowed To Load Local Resource Stack Overflow

React Background Image Tutorial How To Set Backgroundimage With Inline Css Style

Css Background Image How To Add An Image Url To Your Div
How To Add A Background Image Located In The Computer In A Html Page Using Css Quora

Css Background Image How To Add An Image Url To Your Div

React Background Image Tutorial How To Set Backgroundimage With Inline Css Style

How To Fix Css Background Image Not Working Html Css Coder Coder

How To Include Local File Of Font Awesome 4 1 Without Using Cdn Stack Overflow

React Background Image Tutorial How To Set Backgroundimage With Inline Css Style

0 Response to "Background-image Url Local File"
Posting Komentar